Canvaではアップロードした写真・画像の明度や彩度を調整したりフィルターを加工することができます。
撮影した写真や素材サイトでダウンロードした写真が、ちょっと暗い・・・なんだ赤みがかってる・・・という時など自由に編集出来て便利です。
今回はCanvaでアップロードした写真・画像を加工する方法をご紹介します。
あわせて読みたい


Canvaを使えば誰でも簡単にデザインができる。
こんにちは。ペリコです。 今回は、インターネット上で簡単にデザインできるグラフィックツールのCanvaをご紹介。 Canvaを使えば、今まで迷ったり時間がかかっていたり...
目次
操作手順
写真のサイズをカスタムサイズで設定する
ホーム画面の右上にある[カスタムサイズ]をクリックします加工する写真の幅と高さを入力して[デザインする]をクリックします
(今回は素材サイトからダウンロードした写真のサイズを入力しています)
写真をアップロードする

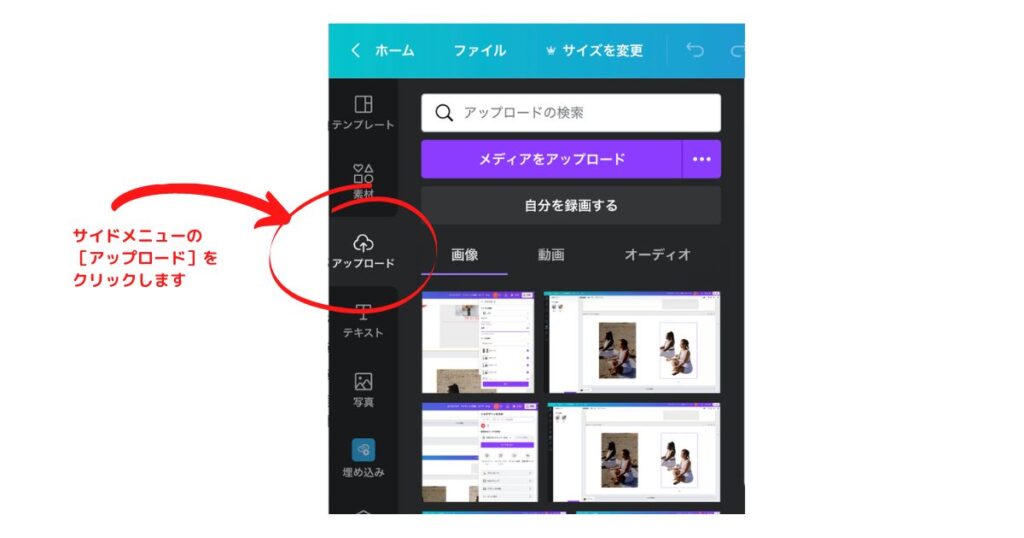
- サイドメニューの[アップロード]をクリックします
- [画像をアップロード]をクリックして、パソコン内にある写真をアップロードします
- アップロードされた写真をクリックします
- キャンバスに表示された写真をクリックして、サイズを任意の大きさに変更します
※フィットした写真の位置をずらしたい場合は、写真をダブルクリックするとずらすことができます。
写真の色味の調整
下の3つの見本のように、どのバーを調整するかで、写真の色味(明るさなどの写真のトーン)が変わってきますので、バーを左右に動かして
調整してみてください。
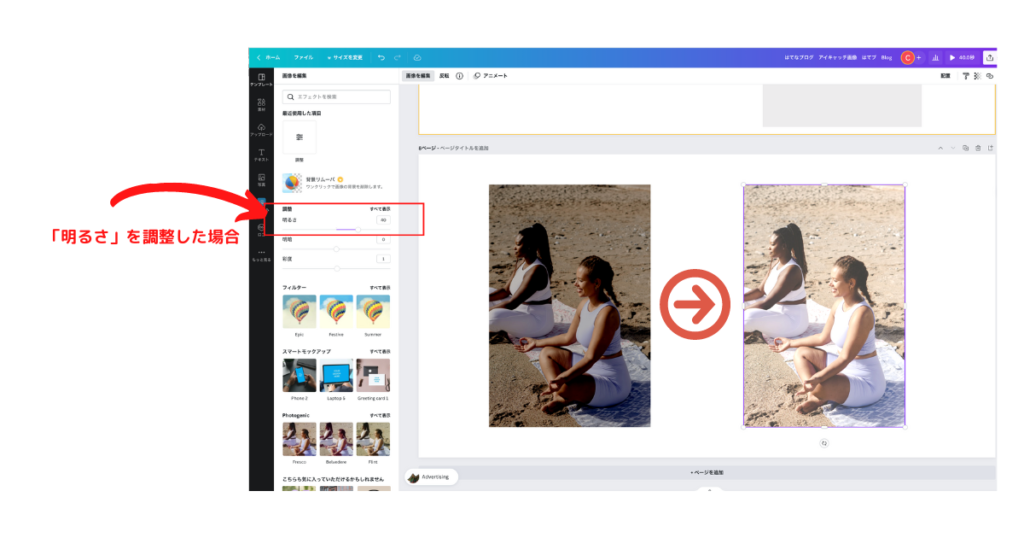
- 上部エィデターツールバーにある[調整]をクリックします
- 左に明るさや彩度の調整バーが表示されるので、バーを左右に動かして調整します。
「明るさ」を調整した場合

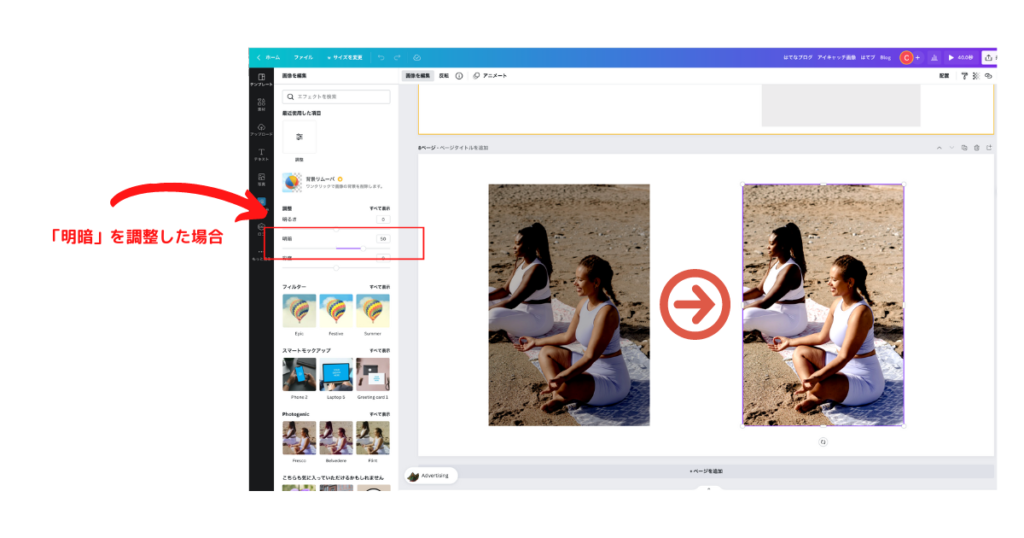
「明暗」を調整した場合

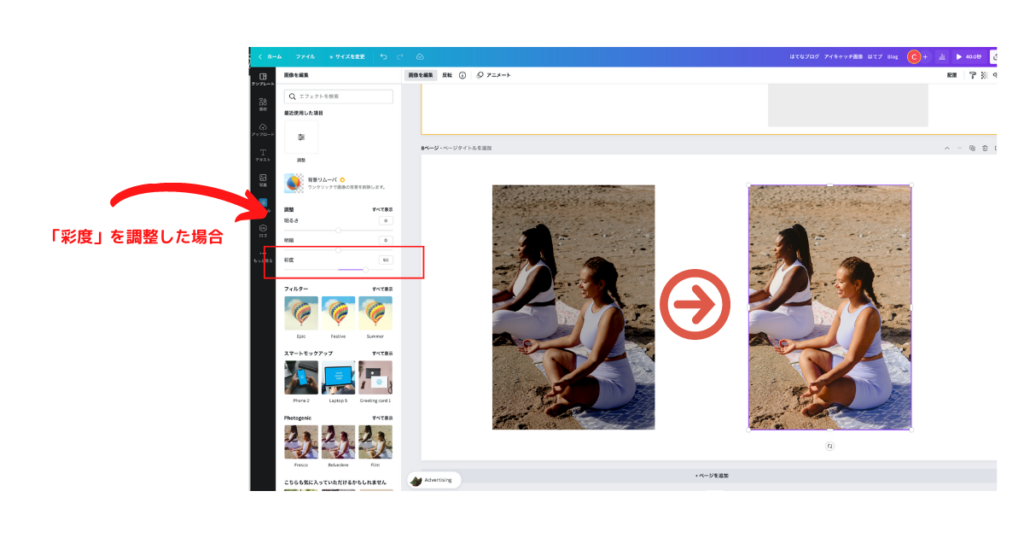
「彩度」を調整した場合

ポイント
「明るさ」「明暗」「彩度」をのバーを左右に動かしてみて、自分の好みの写真の色味に調整しましょう!
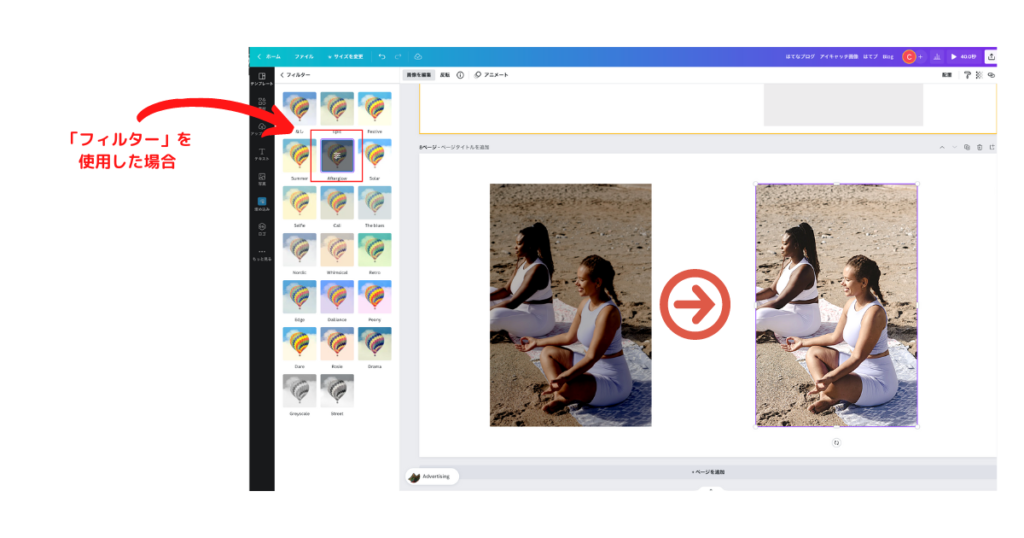
フィルターを使う
自分で写真の調整するのを迷ってしまう場合は、フィルターを使って自分のイメージに近い写真にするのもおすすめです。
- 上部エィデターツールバーにある[フィルター]をクリックします
- 左にフィルター一覧が出るので、任意のフィルターをクリックして設定します

>>>>Canva Pro
気になる方は是非一度試してみてください!
ダウンロード(保存)する
ダウンロードして完成
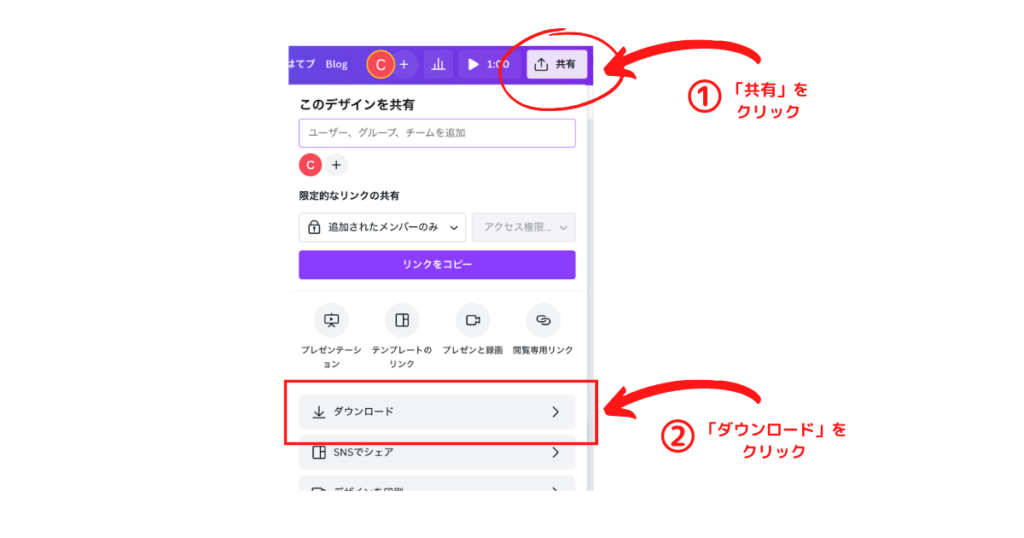
- 上部ツールバーにある[共有]をクリックします
- [共有]をクリックし[ダウンロード]をクリックします
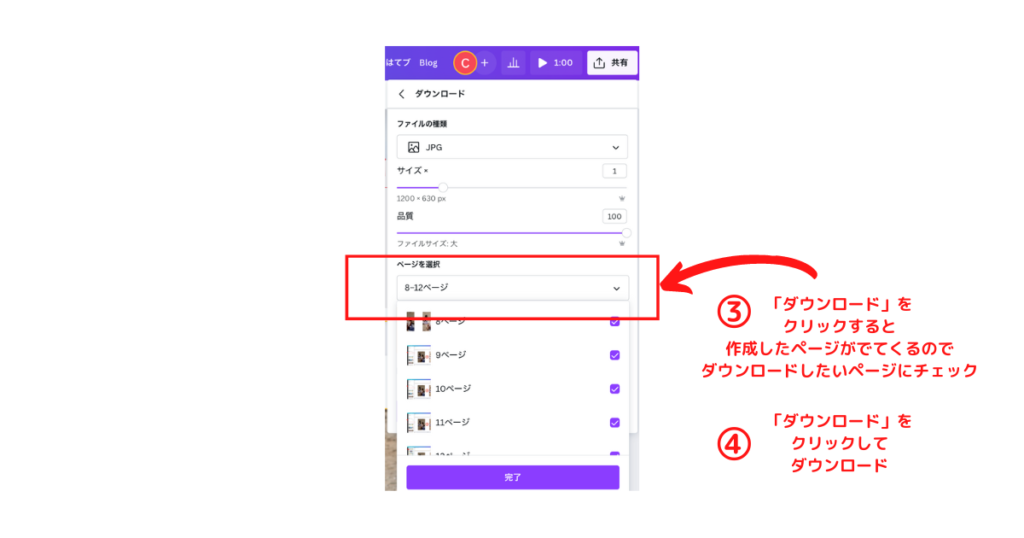
- 作成したページがでてくるので、必要ページにチェックを入れます
- [ダウンロード]をクリックして完成です


まとめ
写真・画像の編集方法は
- データのアップロード
- 色味の調整
- データのダウンロード
この3ステップです。色の調整は、
ポイント
「明るさ」「明暗」「彩度」をのバーを左右に動かすまたは「フィルタ」をかける
自分の好みの写真の色味に調整しましょう!
>>>>Canva Pro
気になる方は是非一度試してみてください!









コメント