今回は有料テーマとして人気のAFFINGER6からSWELLへの移行方法の手順をご紹介します。
ブログテーマを移行すると修正(リライト)が必要になてきます。この記事を最後まで読んでいただけると、
移行によって修正(リライト)すべき箇所も分かりますよ。
この記事の信頼性
この記事を書いている現在私はブログを始めてから1年6ヶ月目。今まで無料テーマCocooon、そしてAFFINGER6(アフィンガー6)。そして現在SWELL(スウェル)を使っています。
この記事はこんなお悩みの方にオススメ
- AFFINGER6からSWELLへ移行する方法・手順を知りたい
- AFFINGER6からSWELLに乗り換えたあとにやるべきことを知りたい
こんな悩みを抱えている方に、実際にAFFINGER6とSWELLを利用している私が紹介していきます。
SWELLへの移行は「乗り換えサポートプラグイン」があるので、他のテーマへ移行するよりも比較的ラクに移行ができる環境が用意されていますが、AFFINGER6からの乗り換えサポートは現在(2023年3月現在)まだなく、AFFINGER5まではあります。
AFFINGER6からSWELLに移行した際に「SWELLへの移行方法」や「ブログのデザインがどのようになるのか」「移行後やること」についてはテーマ購入の前に知っておくととても便利ですし、その作業にかかる時間も考えやすいですよね。
AFFINGER6からSWELLへの移行の「?」が解消きるようになっていますので最後まで読んでいただけると嬉しいです。


AFFINGER6→SWELLへ移行(乗り換え)する際の注意点
AFFINGER6からSWELLへ移行(乗り換え)する際の注意点を見ておきましょう。
具体的には、下記の2点です。
- デザインが崩れる
- メタディスクリプションが消える
それぞれみていきます。
AFFINGER6→SWELL注意点①:デザインが崩れる
テーマを移行すると、それぞれのテーマで使用していたデザインが崩れます。
SWELLに移行した場合のデザイン崩れは以下の4つ。
- マーカー
- ふきだし
- ボックス装飾
- ボタン
これは地道に修正していきましょう!
AFFINGER6→SWELL移行の注意点②:メタディスクリプションが消える
SWELLに移行すると、メタディスクリプションが消えます。
ですのでSWELLに移行する前に、メタディスクリプションのコピーをオススメします。
AFFINGER6→SWELLの移行手順
AFFINGER6から「SWELL」への乗り換え(移行)手順ですが、下記の4ステップで完了します。
- SWELLの購入
- SWELLのダウンロード・インストール
- 乗り換えサポートプラグインのインストール
- その他プラグインの最適化
順に解説していきます。
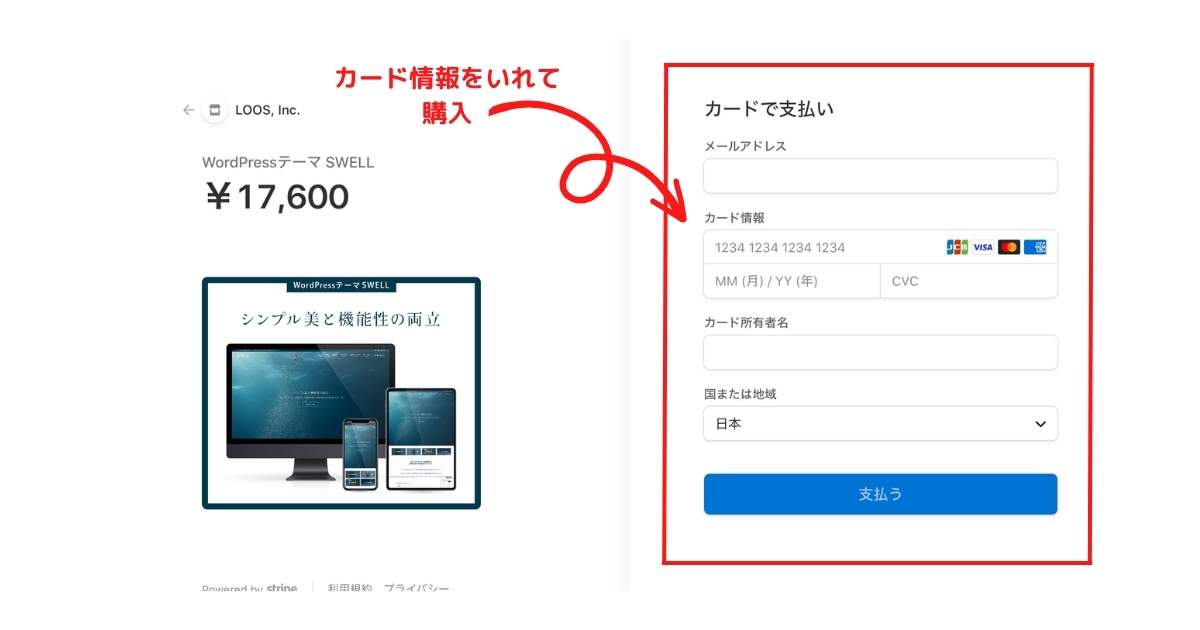
AFFINGER6→SWELL移行手順①:SWELLの購入
まずは、SWELLの購入方法です。


AFFINGER6→SWELL移行手順②:SWELLのダウンロード・インストール
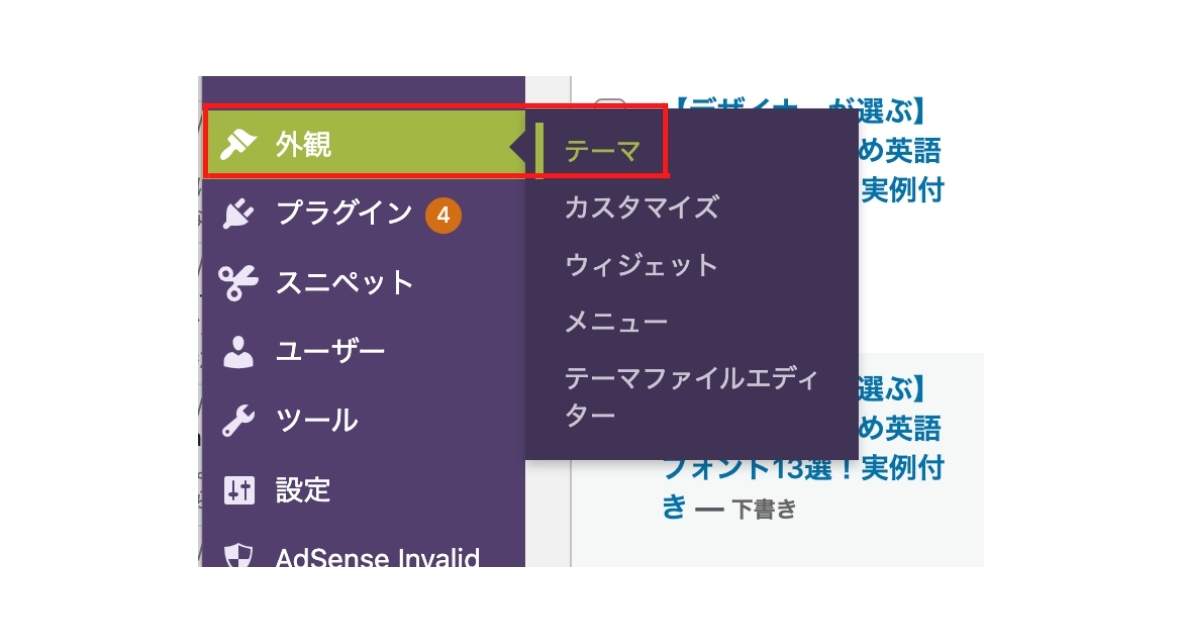
SWELLの購入ができたら、SWELLテーマのダウンロードとインストールをしていきます。



これで、「親テーマ」と「子テーマ」のダウンロードが完了しました。
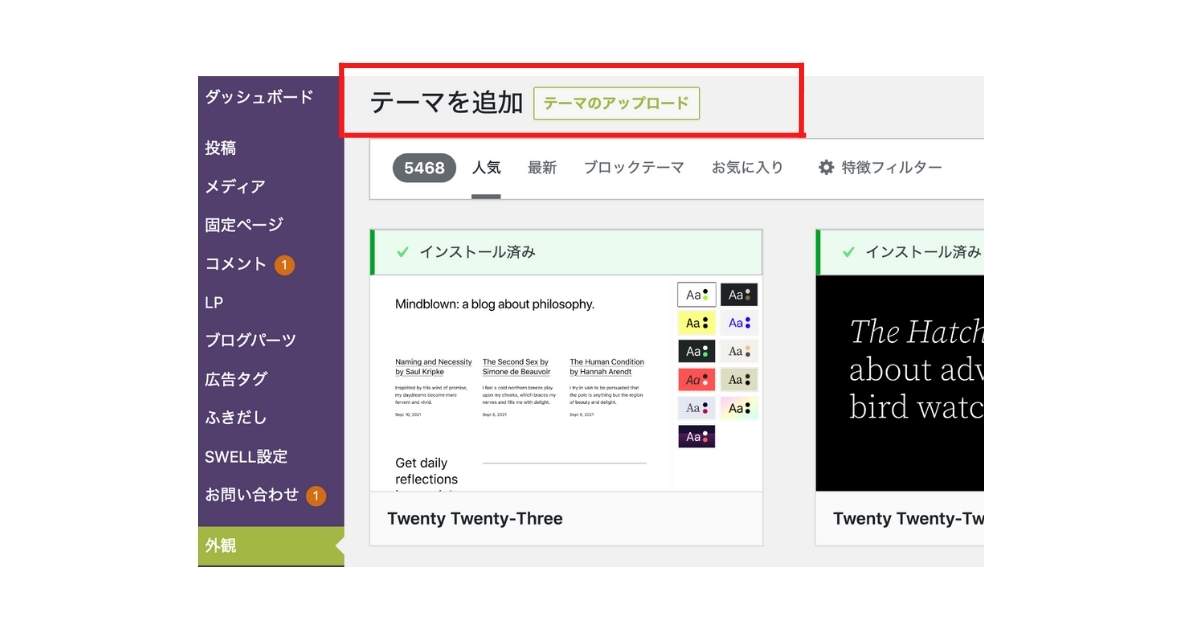
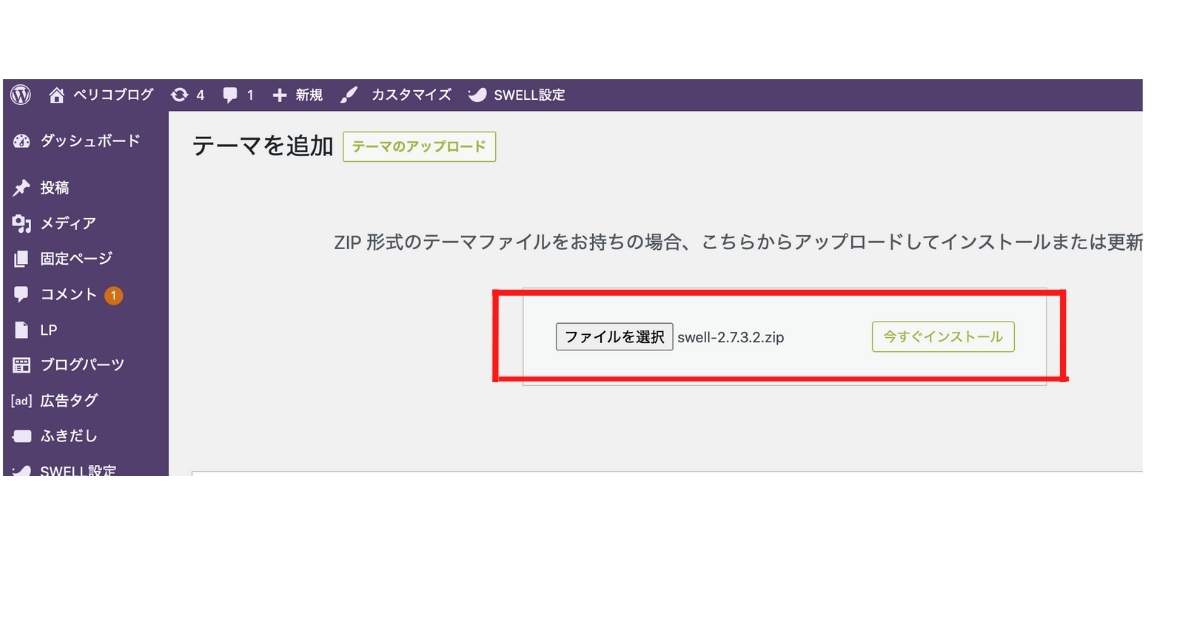
続いて、Wordpressにインストールします。

新規追加をタップします。


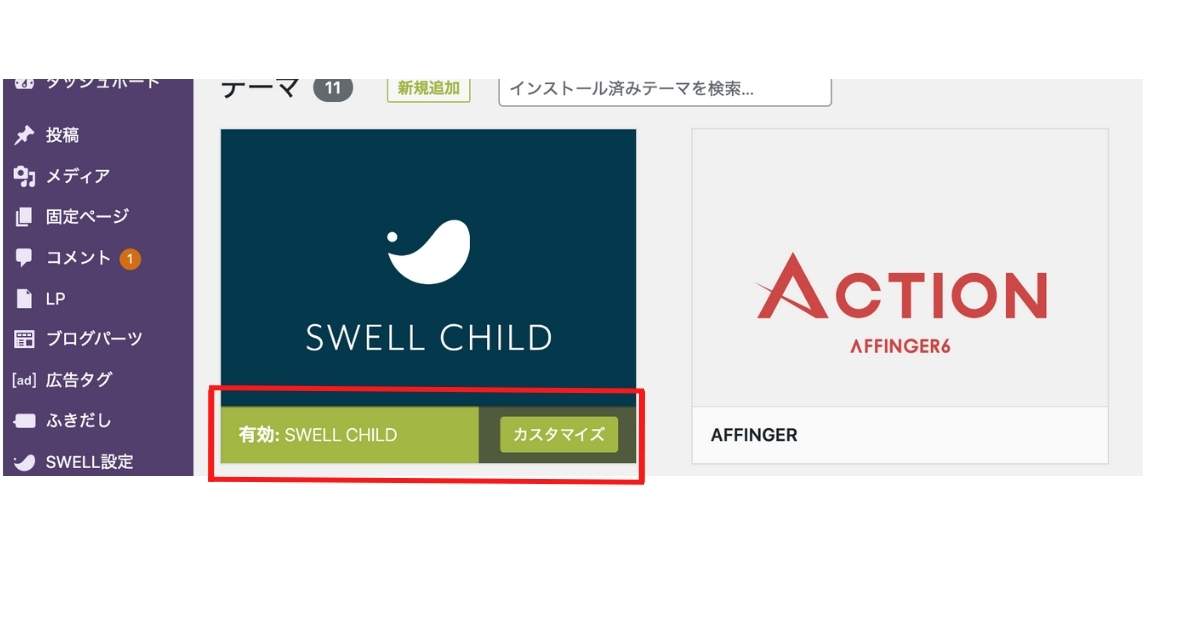
「親テーマ」「子テーマ」をインストールします。
下記のように、子テーマが「有効」となっていれば終了です。

AFFINGER6→SWELL移行手順③:その他プラグインの最適化
最後に、プラグインの最適化です。
SWELLは多機能なので、機能がかぶると不要となるプラグインや、お互いを干渉しておかしくなる可能性のあるプラグインなどもあります。
また、入れておくべき推奨プラグインもあります。
最後にプラグインをチェックしていきましょう!
SWELL公式サイトでも詳しく解説されていますので、参考にしてみてくださいね。
SWELLに不要なプラグイン
基本的にSWELLと機能が被るものは不要です。
例えば、afinnger6は目次作成プラグインを入れる必要があったので、afinger6からSWELLに移行した際に目次作成プラグインを無効化するのを忘れてしまっていて、目次が2つできてしまっていたりしました。
また、ブロックエディタープラグイン、クラシックエディタープラグインなどはSWELLでは不要になります。
具体的には下記のようなプラグインです。
- 「Table of Contents Plus」など
- 「Lazy Load」など
- 「Speech bubble」など
- 「WordPress Popular Posts」など
- 「Classic Editor」
- 「AddQuicktag」
- 「WP Super Cache」
- 「W3 Total Cache」
- 「Jetpack」
公式サイトでも言及されているのでチェックしてみてくださいね。
SWELLと相性の悪いプラグイン
続いて、不具合が発生する可能性のある、SWELLと相性の悪いプラグイン。
- 「Autoptimize」
- 「SiteGuard WP Plugin」
SWELLに推奨されるプラグイン
AFFINGER6→SWELLへ移行(乗り換え)した後の手順
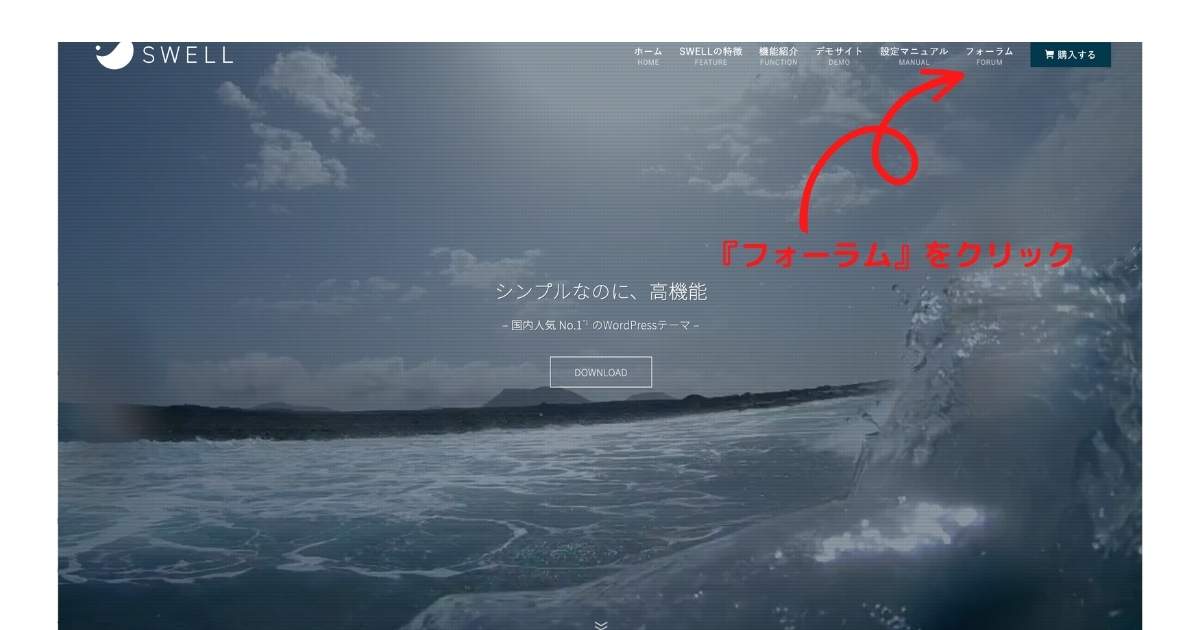
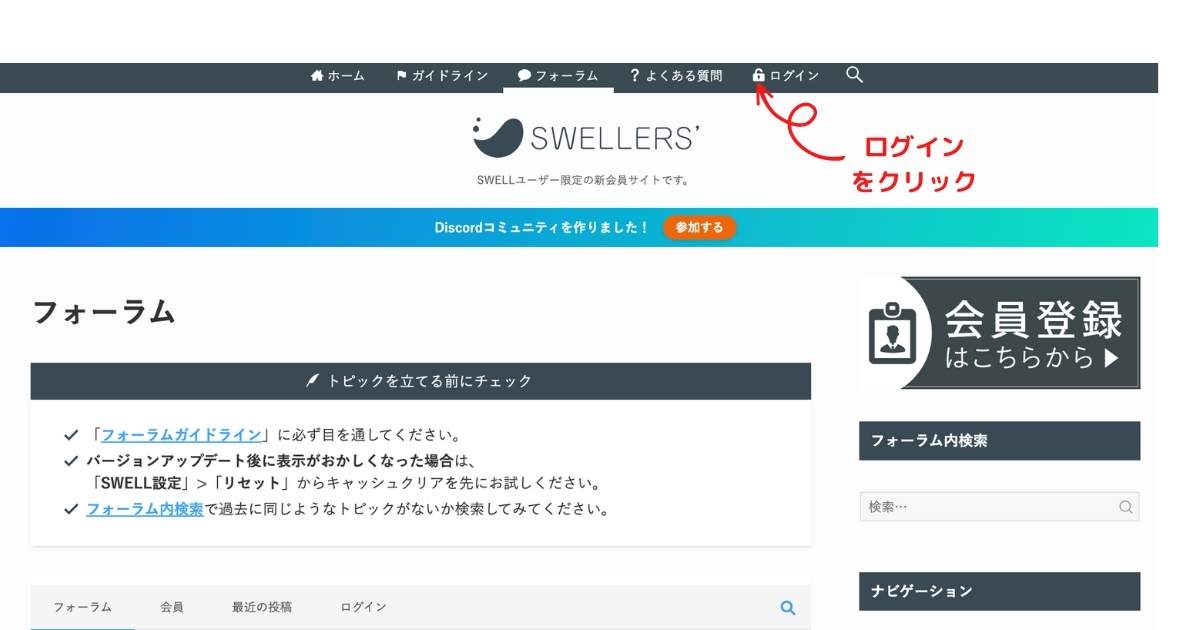
- SWELLのユーザー認証を行う
- アナリティクスの設定を行う
- 既存記事のリライト
SWELLをインストール後は、Wordpress側とSWELL側でのユーザー認証、つまり認証が取れていない状況です。
ユーザー認証をしないと、SWELLのアップデートができない為、認証はすぐに行っておきましょう。
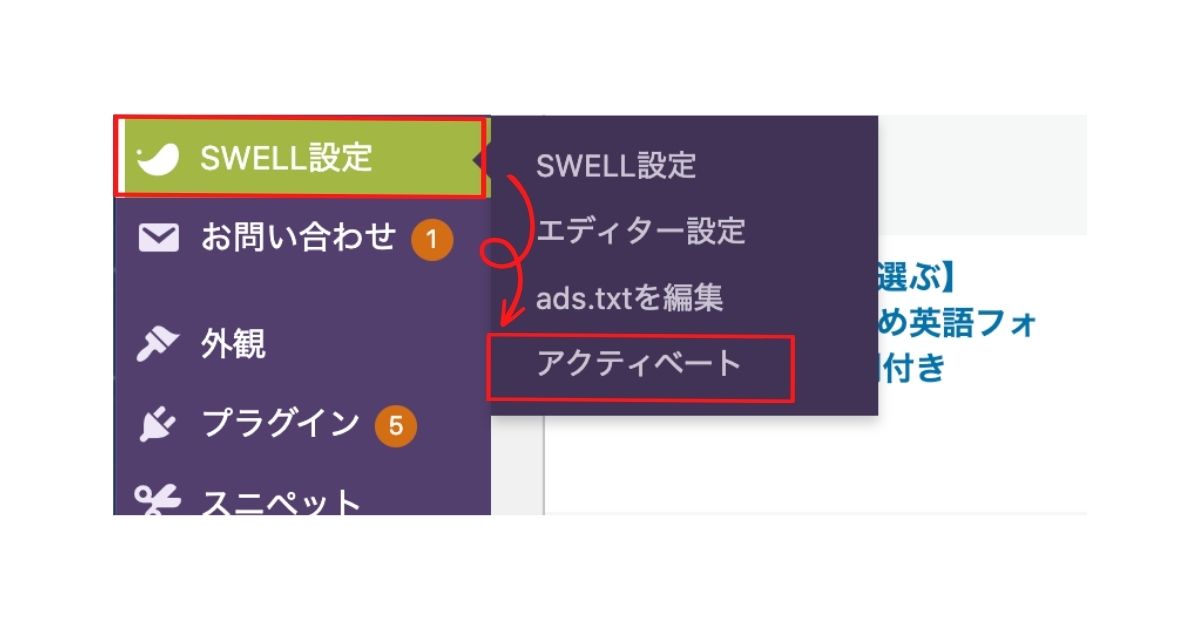
手順は以下のとおりです。

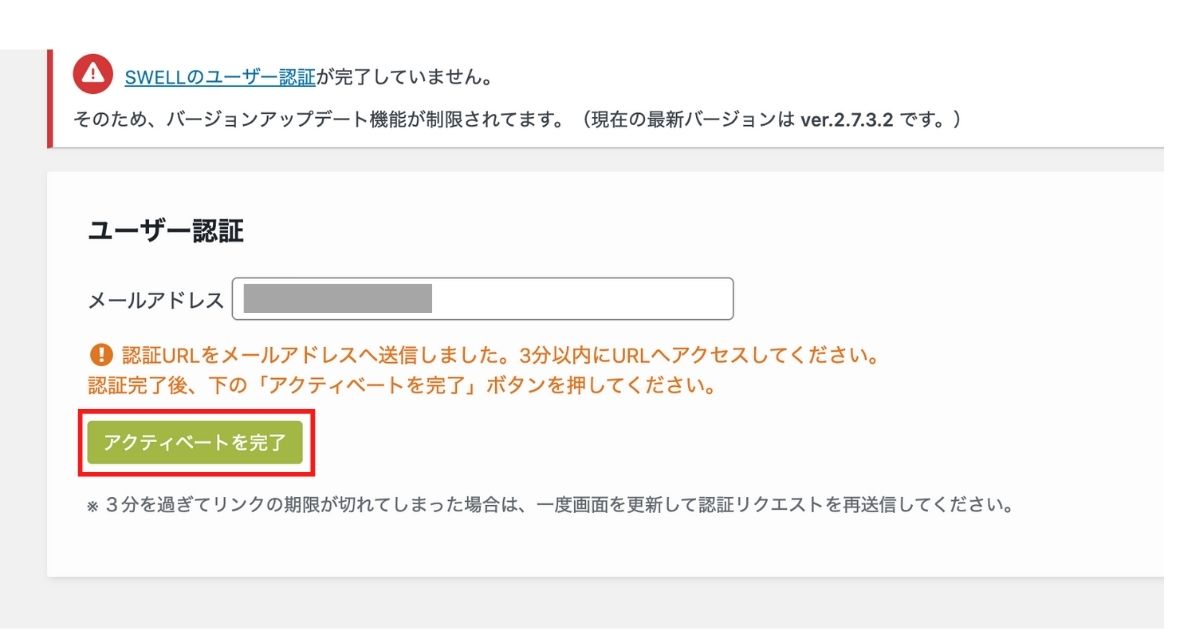
SWELLアクティベート画面になったら、メールアドレスを入力して「認証リクエストを送信」


ユーザー認証が完了したので「自分のサイトに戻る」をタップしてサイトにもどりましょう。
「認証完了」の文字がでていたらSWELLのユーザー認証が完了です。

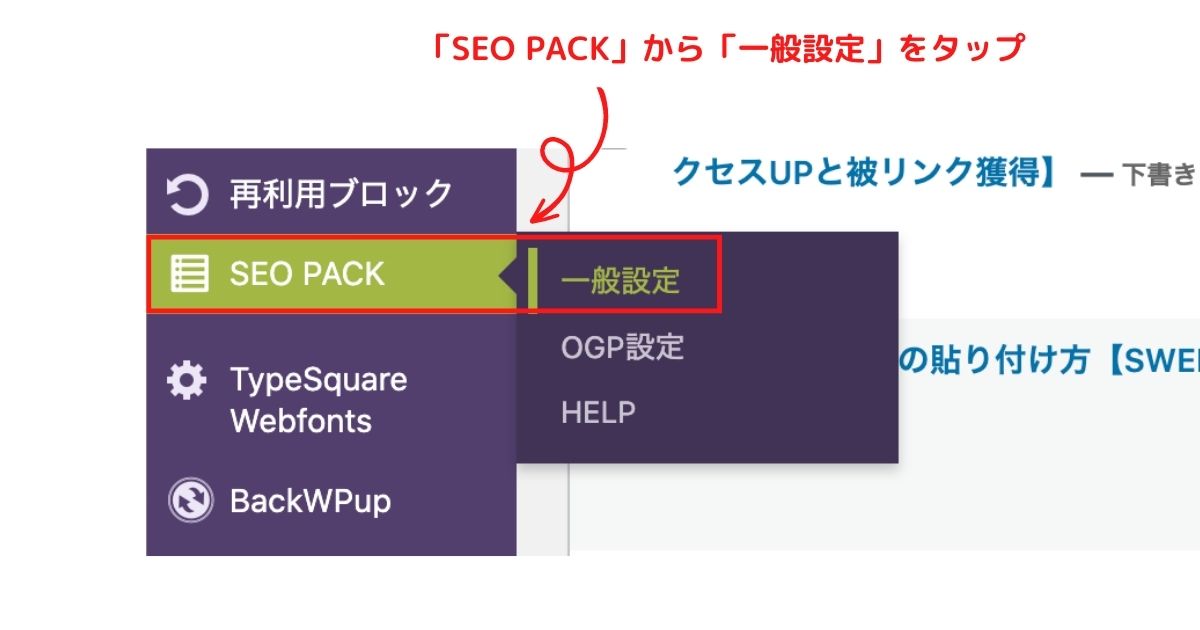
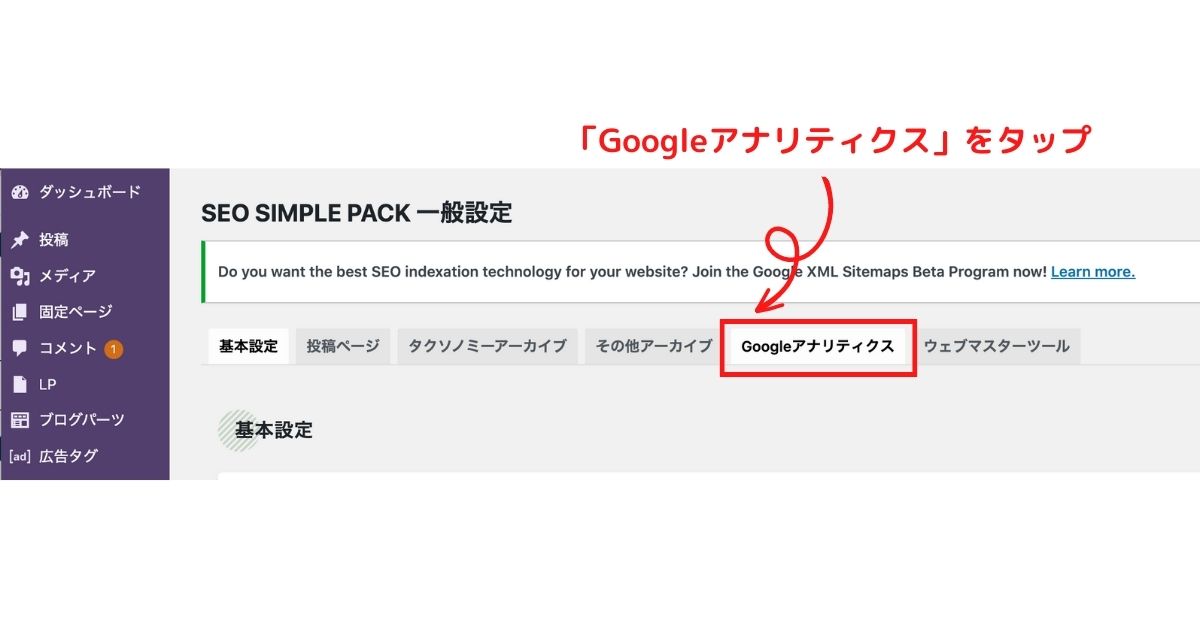
SWELL移行後には、Googleアナリティクス設定も行っておきましょう。
手順は下記のとおりです。
SEO SIMPLE PACKは、SWELLの製作者の方が開発したSEO設定プラグインです。SWELLと相性が良いため、SEO設定は基本的にこのプラグインひとつで十分です。



貼り付けたら、「設定を保存する」をタップして完了です。
まとめ
AFFINGER6からSWELLへの移行について
AFFINGER6→SWELLへ移行(乗り換え)する際の注意点は以下の2つ。
- デザインが崩れる
- メタディスクリプションが消える
AFFINGER6→SWELLの移行手順は以下の3ステップ。
- SWELLの購入
- SWELLのダウンロード・インストール
- プラグインの最適化
AFFINGER6→SWELLへ移行(乗り換え)した後にやることは以下の3ステップ。
- SWELLのユーザー認証を行う
- アナリティクスの設定を行う
- 既存記事のリライト
是非ためしてみてくださいね。










コメント