こんにちはペリコです。
ずっと記事パーツが充実している有料のデザインに変更してみたいと思っていたので、
「cocooon」から「AFFINGER6」(アフィンガー6)へ移行してみました。
移行は15記事になったタイミングです。
その理由は、記事数が少ない時に変更したほうが修正の手間がはぶけるときいていたためです。
この記事をよむとわかること
Cocoonから有料デザインのAFFINGER6(アフィンガー6)に移行しようか迷っているけれど、実際使ってみてどんなんだろう?
CocoonからAFFINGER6(アフィンガー6)へ移行する具体的手順
テーマ移行するとデザインがくずれ、修正作業に時間がかかるときていたので15記事になったタイミングで移行してみました。
結果、変更してよかったです。
現在色々ためしてみていますが、パーツがボタンひとつで設定できたりと、初心者の私としてはとてもありがたいです。
これからも色々と試していこうと思っています。
変更してよかったことや変更時にやるべきことを画像つきでまとめてみましたので
Cocoonから有料デザインのAFFINGER6(アフィンガー6)に移行しようか迷っている方は是非参考にしてみてください。
WordPressテーマ 「ACTION(AFFINGER6)」
AFFINGER6を選んだ理由
私がAFFINGER6を選んだ理由は以下の3つです。
- 私が読んでいるブロガーさんの多くがAFFINGERで制作されていたため(読み手としてとても読みやすい)
- デザインパーツがたくさんある(ボタンやタグの機能が充実していてCocoonだったらHTMLをさわらないといけないことが簡単にできる)
- SEO対策に強い(私も含めこれからブログを頑張っていきたい人には強い味方。)
とにかく、情報量が多いのが嬉しい限りです。
そして、ここからは、CocoonからAFFINGER6に移行する方法です。
大まかに3ステップで難しくありません。
一つだけ大変なのは、②のデザインの修正です。
① AFFINGER6を購入 WordPressテーマ 「ACTION(AFFINGER6)」
②デザインの修正
③Googleアナリティクス設定の見直し
ではひとつづつみていきます。
CocoonからAFFINGER6に移行する方法
ステップ①
①AFFINGER6をダウンロード(購入)

まずは、公式サイトよりAFFINGER6を購入、そして有効化します。
AFFINGER6を有効化すればCocoonは無効になります。
有効化した時点で確認してもらえるとわかりますが、その時点で変わっています。
購入の方法
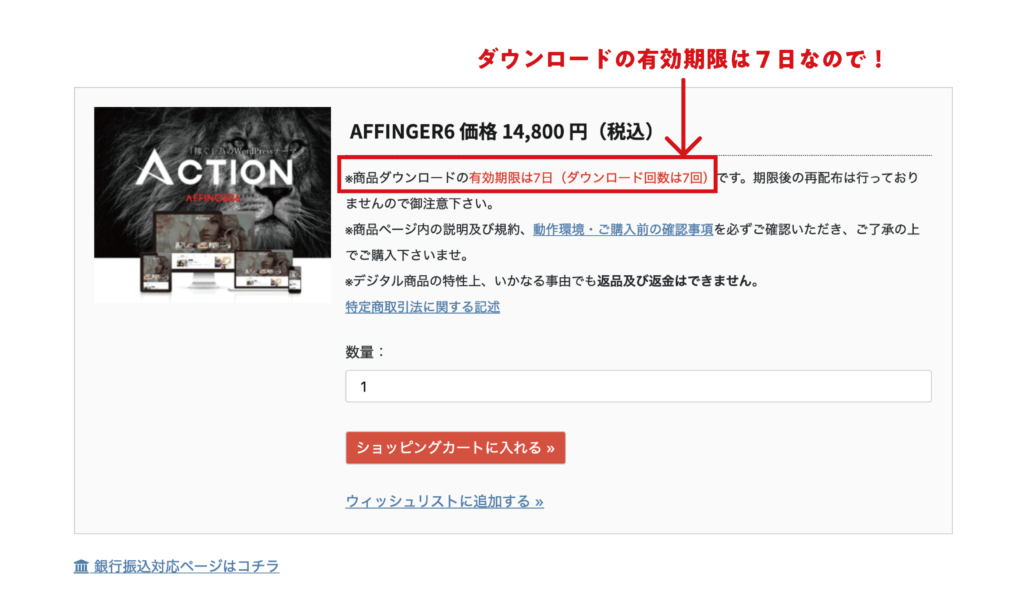
まずはサイトにアクセスして購入します。
WordPressテーマ 「ACTION(AFFINGER6)」

ショッピングカードにいれる。

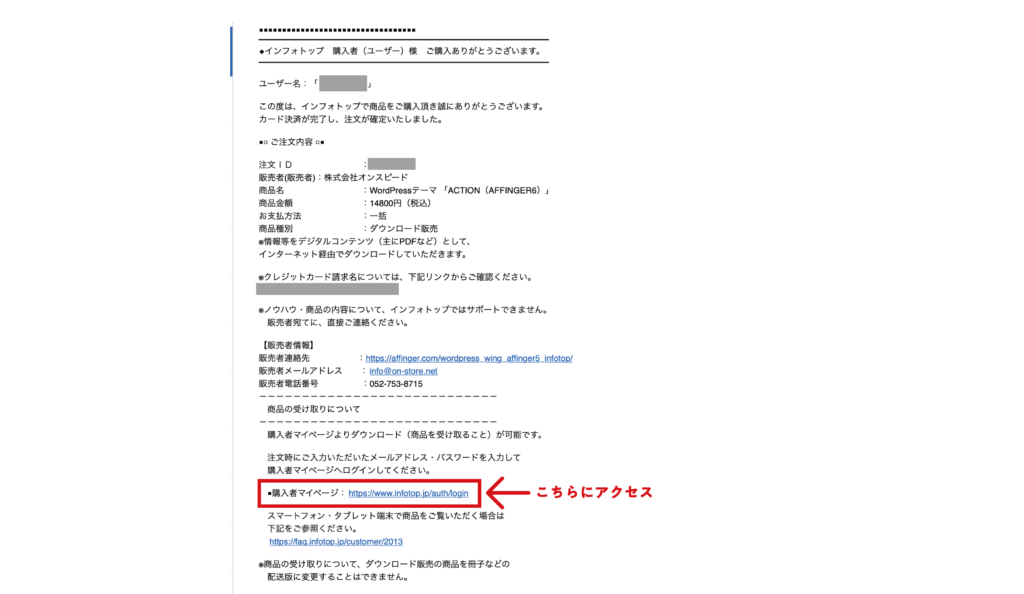
購入るすと以下のようなメールがとどきます。

購入後にきたメールの購入者マイページにアクセスします。

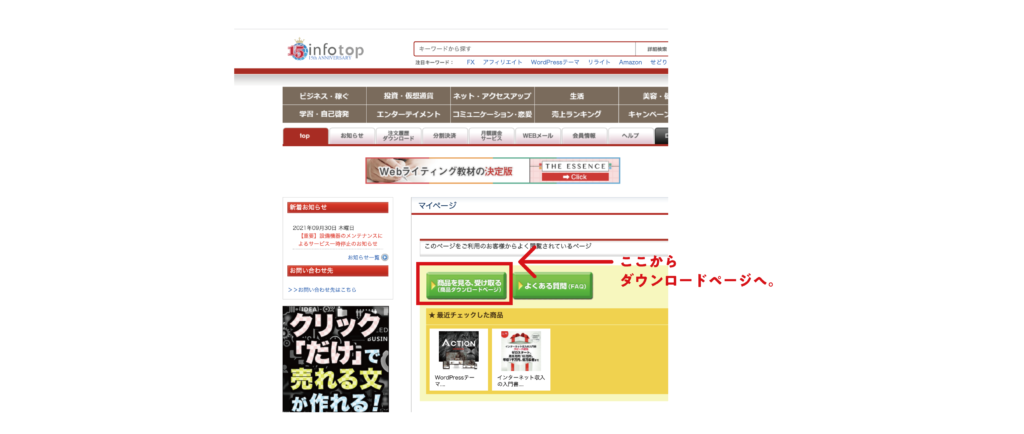
こちらのページからダウンロードページへ。

ここからダウンロードします。
ダウンロードしたファイルを解凍すると以下のファイルがはいっています。

この中で、まず「WordPressテーマ」のファイルを有効化します。
AFFINGER6
AFFINGER6-child
この2つのファイルは解凍せずzipファイルのまま、WordPressの管理画面から「外観→テーマ→新規追加」からアップロードしていきます。

「新規追加」→「テーマのアップロード」をクリックして、「AFFINGER6」と「AFFINGER6-child」を1つずつアップロードします。
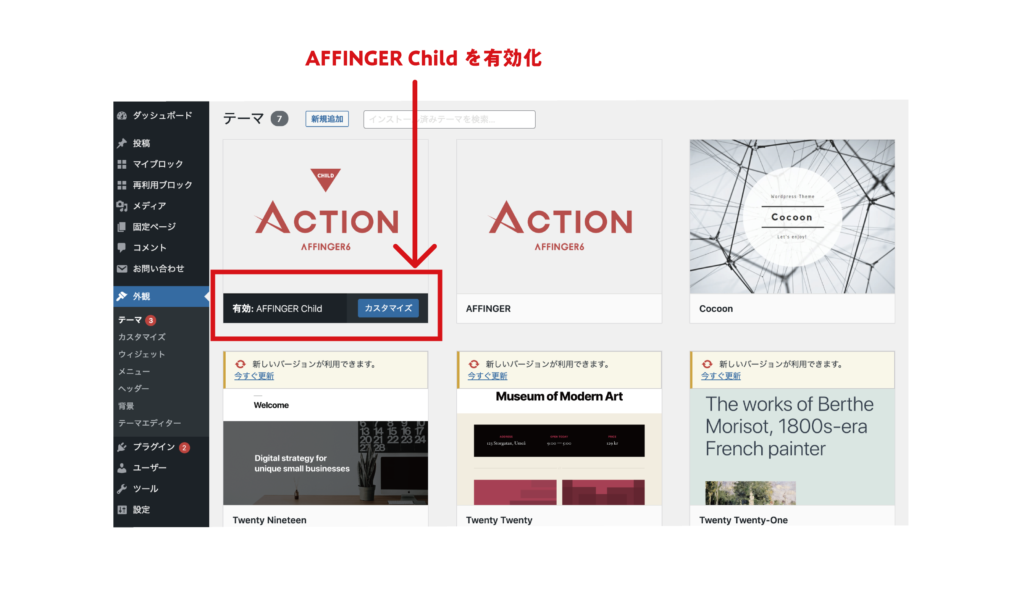
2つのファイルがアップロード完了したら、「AFFINGER6-child」を有効化します。
そもそも子テーマとは
通常のテーマ(親テーマ)と組み合わせて使うカスタマイズ用のテーマです。子テーマにより親テーマ自体には手を加えること無く、変えたい部分だけを上書きするような形でカスタマイズすることができます。
子テーマだけを有効化する理由は
親テーマ内のファイルに直接手を加えてカスタマイズを行うと、テーマのアップデート(バージョンアップ)時に手を加えたファイルまで修正されてしまいます。子テーマをでカスタマイズをしていれば、親テーマが更新されたときにも子テーマのカスタマイズ内容が残るためです。
有効化が終わればステップ①は完成です!
AFFINGER6を有効化して現状のブログを確認するとわかりますが、色々ずれていたりします。
ここからはデザインの修正です。
ステップ②
②デザインの修正
正直ここが一番時間がかかるところだと思います。
記事数が多い方やカスタマイズを多くしている方は多めに時間をみていたほうがいいかなと思います。
- 目次が消える
- 文字の装飾が全て消える
- リスト等のボックスも使えなくなっている
- 吹き出しがおかしくなっている
- リンクがただの文字列になっている
これは地道に設定のし直しをしましょう!
Cocoonは見出しが自動的に目次になっていましたが、AFFINGER6は目次の設定をしないといません。
(プラグインをいれるだけなので簡単です。)
ステップ③
③Googleアナリティクス設定のやり直し
最後に、Googleアナリティクス再設定を行います。
Cocoonで、Googleアナリティクスの設定をしている場合は、引き継がれないので設定が必要です。

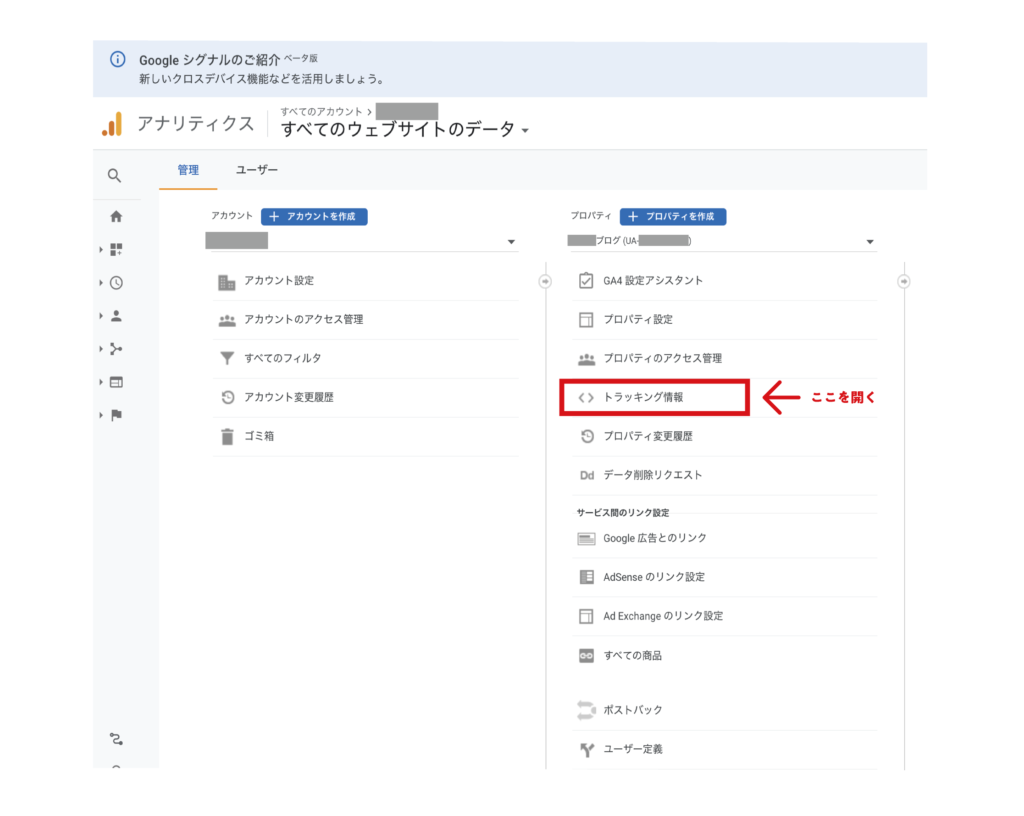
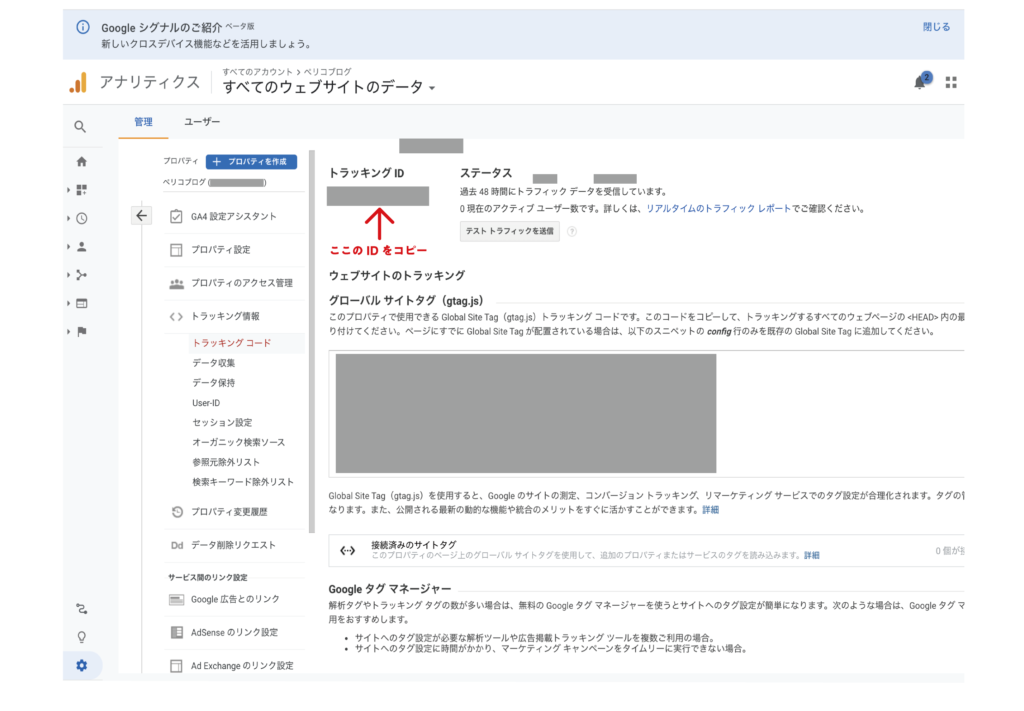
Googleアナリティクスを開き「管理 → トラッキング情報 → トラッキング コード」からトラッキングIDをコピーします。


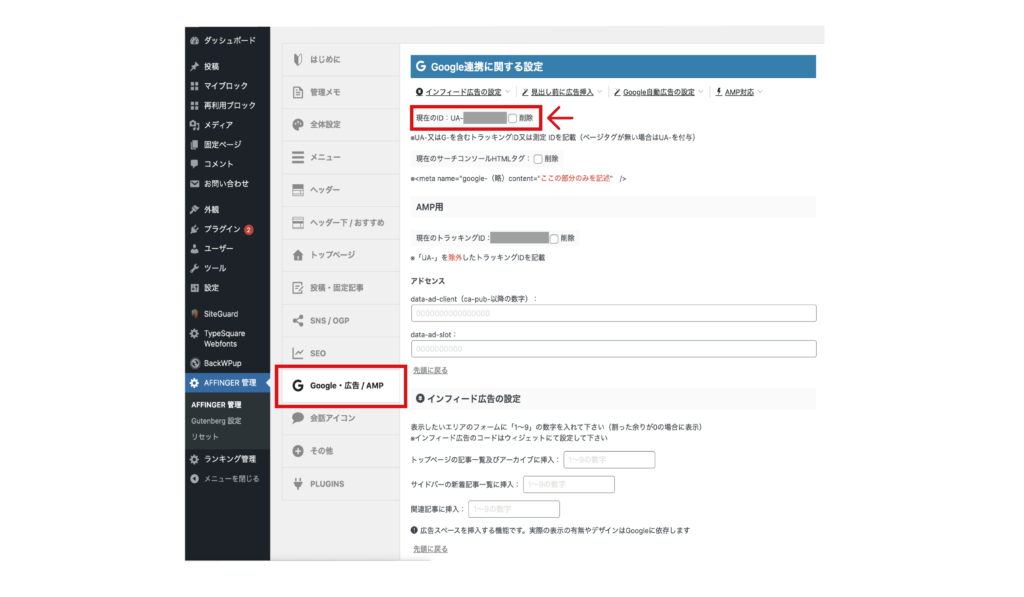
AFFINGER6の「WordPressの設定画面 → AFFINGER管理 → Google・広告/AMP 」の「UA-〇〇」の部分にトラッキングコードを入力すればGoogleアナリティクスの設定も完了です。
まとめ
CocoonからAFFINGER6に移行する方法は3ステップ
- AFFINGER6を購入
- デザインの修正
- Googleアナリティクス設定の見直し
一つだけ大変なのは、②のデザインの修正です。記事数が多ければ修正数も多くなります。
気になった方は是非サイトをのぞいてみてください。
WordPressテーマ 「ACTION(AFFINGER6)」
そしてもしデザインテーマの移行を考えているのであれば、記事数がすくないうち、早めの移行をオススメします。
最後までよんでくださってありがとうございます。









コメント