WordPressのインストールが完了したから、デザインテーマを導入したい!
初心者には、どんなデザインテーマがおすすめなの?はじめてだから、なるべく失敗したくない!という方に
今回は特に人気の有料テーマAFFINGER6(アフィンガー6)とSWELL(スウェル)をご紹介します。
この記事はこんなお悩みの方にオススメ
こんな悩みを抱えている方に、実際にAFFINGER6とSWELLを利用している私が紹介していきます。
この記事の信頼性
2021年8月からブログをスタートして、現在1年7ヶ月継続中です。無料テーマのCocoon→有料テーマのAFFINGER6(アフィンガー6)→SWELL(スウェル)を使ってブログ運営を行っています。
まずは私のプログラミングの知識についてですが、全くできません。ブログ運営している現在でも、ほとんとわかりません。
ですのでブログ立ち上げの全てが未知の作業でした。ですのでブログ初心者の方の「わからない」という気持ちのほうがよくわかります。
AFFINGERを使って素敵なブログやサイトを作っている方はたくさんいますし、AFFINGER6も使ってみて良いところはたくさんありました。
ただ、私はプログラミングができないので最初に選んだ有料テーマ「AFFINGER6」は慣れるまで少し難し感じて使いこなすことができませんでした。
まずは私が最初になぜAFFINGERを選んだ理由を紹介します。
私が最初の有料テーマにAFFINGER(アフィンガー)を選んだ理由
そもそも私が最初の有料テーマにAFFINGERを選んだのは理由は3つです。
- 私が読んでいるブロガーさんの多くがAFFINGERで制作されていた
- SEO対策に強い
- デザインパーツがたくさんある
ひとつづつみていきます。
①私が読んでいる有名ブロガーさんの多くがAFFINGERで制作されていた
読んでいて、とても読みやすいと感じました。勿論文章の内容と書き方も大きいと思います。
②SEO対策に強い
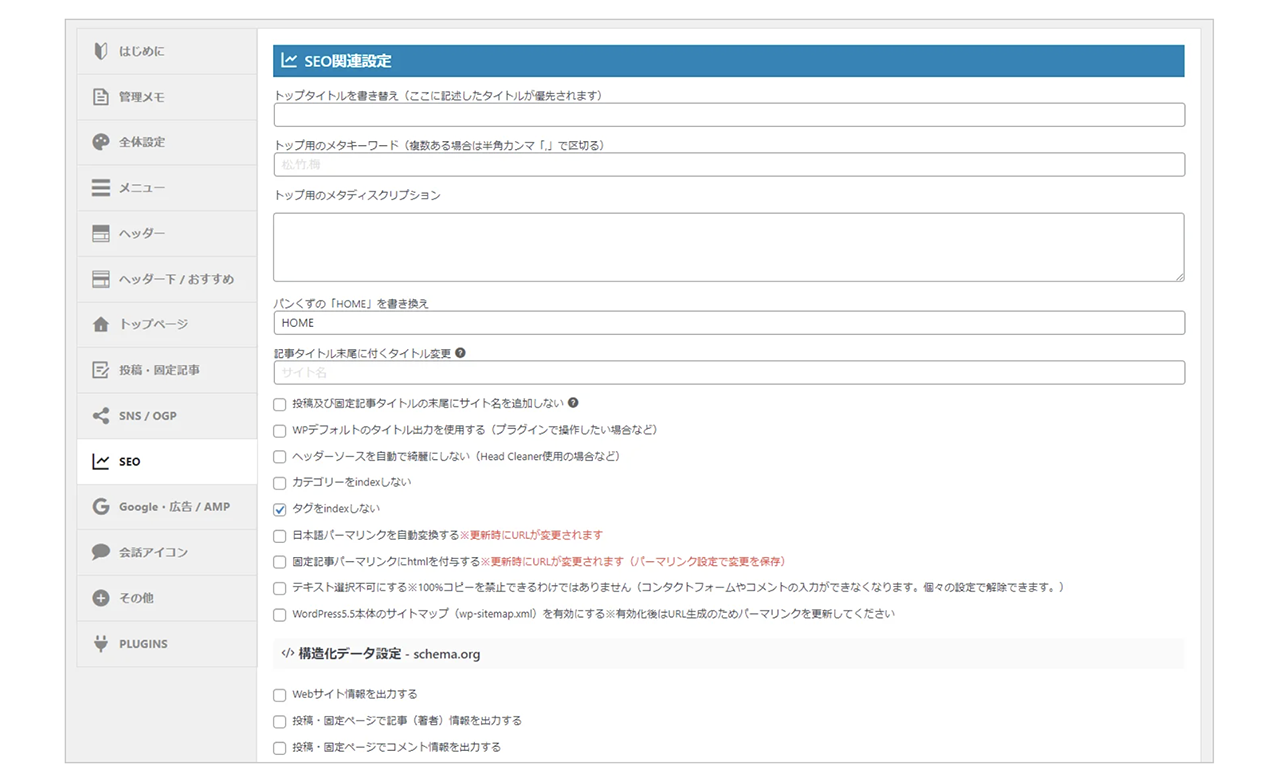
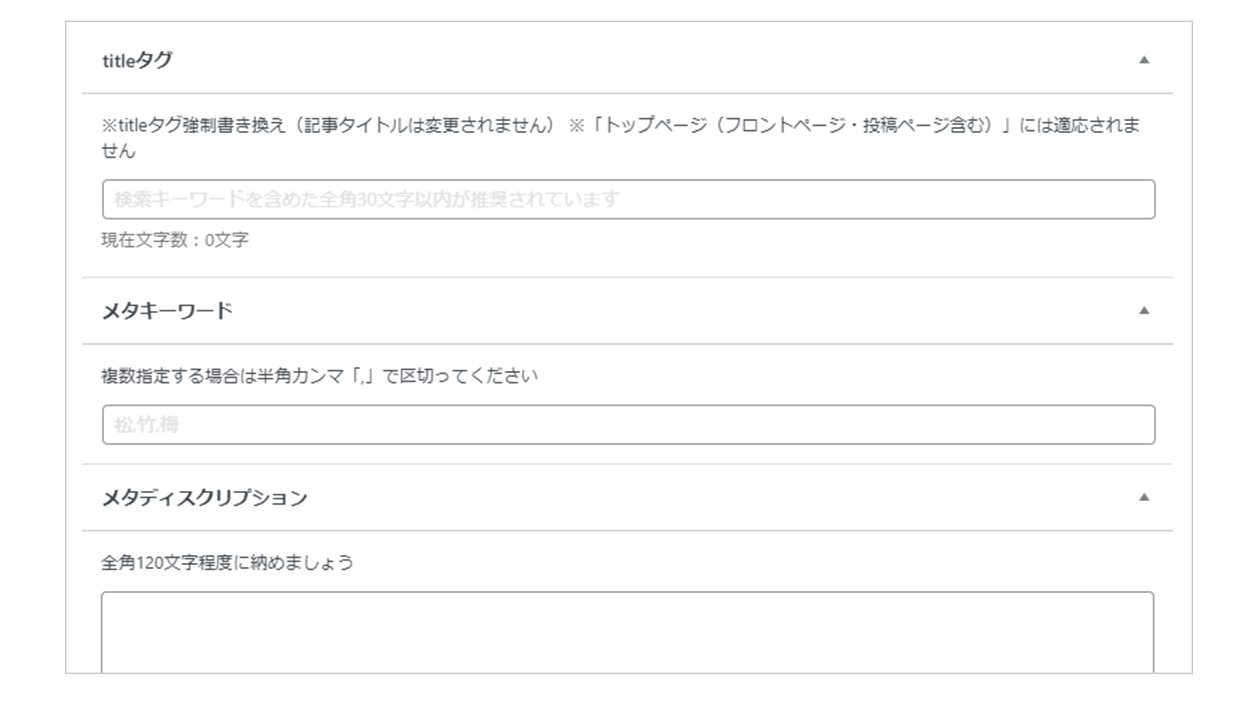
言わずもがなです。さすが、キャッチコピーに「稼ぐに特化したWordPressテーマ」とあるだけあって、SEOにかんする設定がとても細かくできます。
これからブログ稼ぎたい方にはとっても強い味方だと思います。
全体および投稿ごとのindex指定細やかなtitle、メタ設定などSEOに関する設定が豊富!


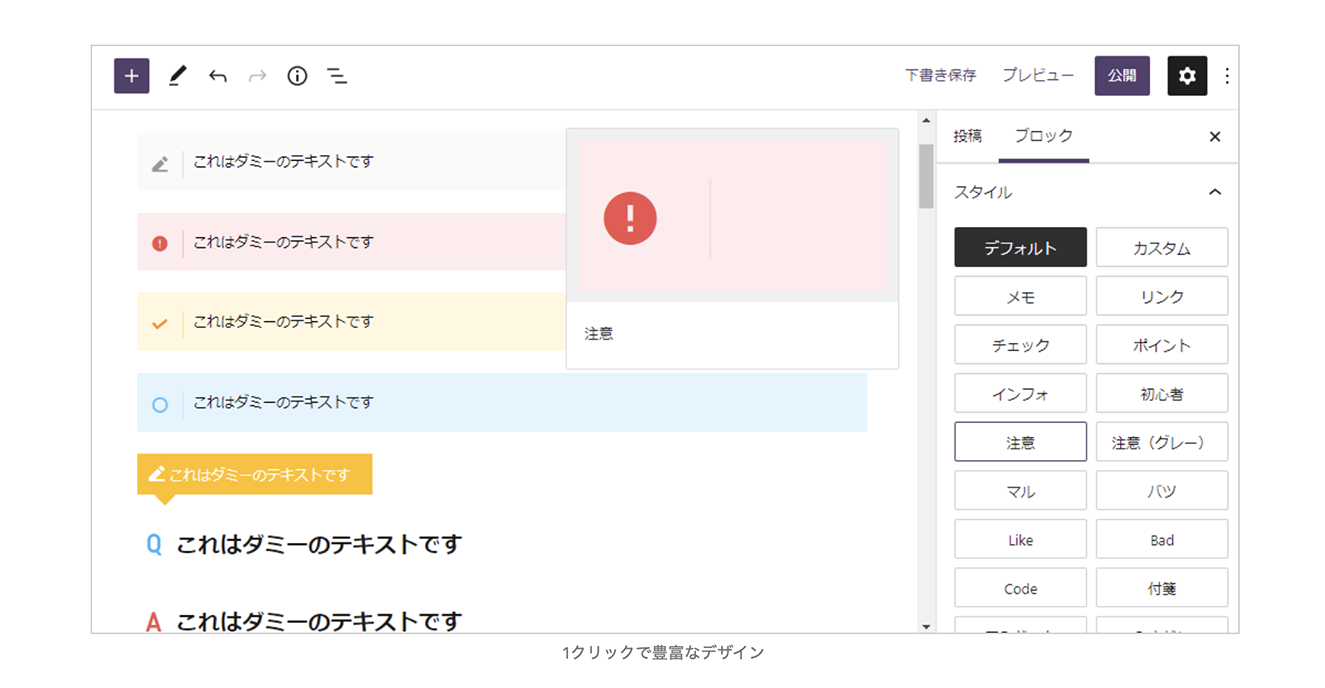
③デザインパーツがたくさんある
ボタンやタグの機能と種類が充実していてとっても魅力的です。





この記事を読んでいただいてAFFINGER6にも興味をもたれた方は是非下の記事も参考にしてみてください。

私が最初に選んだ有料テーマ「AFFINGER6(アフィンガー6)」を難しいと思ったところ
この理由は一つです。
カスタマイズが多い
ブログのデザイン設定になれている方は非常に使いやすい有料テーマだと思います。ただ私はプログラミングができないので、この一つ一つの設定に時間をとられていいました。
それから、デザイナーという職業柄、どうしても、カスタマイズは気になってしまいます。
本来の目的は「読みやすいブログを書く」ことなので私はここに全集中したいなっと思いもありました。
AFFINGERからSWELLに移行しようか悩んでいる方は、移行後のリライト作業は結構大変なので、記事が増える前の早めの判断をオススメします。
AFFINGER(アフィンガー)6をオススメな方
- ブログで本気で収益をあげたい方
- デザインパーツがたくさんあるので迷わずサクサク決断できる方
- カスタマイズが好きな方
AFFINGER6 はコチラから
SWELLのキャッチコピーにもあるように、「圧巻の機能性と、直感的に使いやすいエディター」
以下SWELLのサイトからの引用です。
HTML や CSS などの知識がなくとも、マウス操作のみで直感的にコンテンツを作り上げることができ、
デザインを整えることに時間を費やす必要はありません。また、カスタマイズ性をほどよく抑えることで、迷いを減らし記事作成に集中できるように工夫しています。
最高の使い心地を追求したSWELLのエディターを、ぜひ体感してみてください。
「このカスタマイズ性をほどよく抑えることで、迷いを減らし〜」という文面が、デザインに色々と迷った私にぐっさりとささりました。
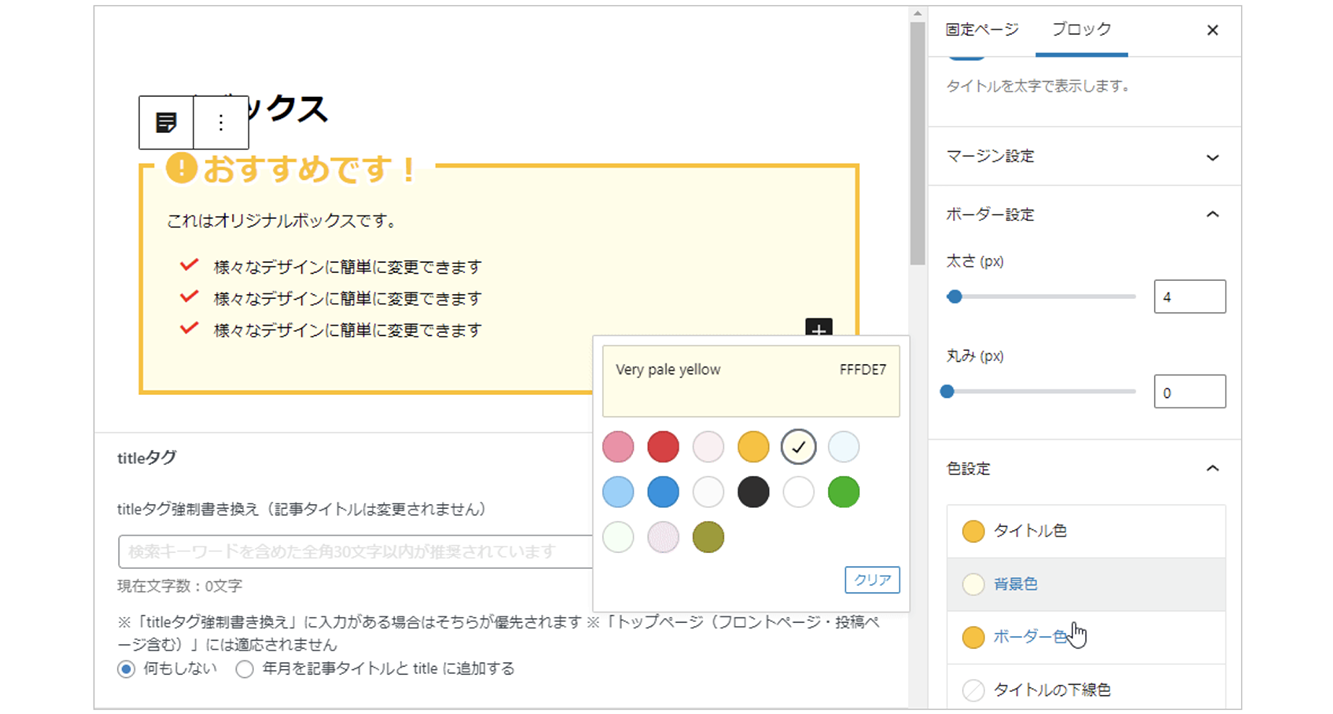
とにかくプログラミング不要!マウス操作だけでカスタマイズできます。
SWELLはプレビュー画面を確認しながらポチポチっと項目を選択していくだけで、サイトのデザインを柔軟にカスタマイズしていくことができるようになっています!
SWELL(スウェル)をオススメな方
- カスタマイズ性をほどよく抑え、記事を書くことに集中したい方
- ブログのデザイン操作を感覚的に簡単に行いたい方
- 簡単におしゃれなブログにみせたい方
AFFINGER6(アフィンガー)とSWELLの違いは?
AFFINGERとSWELLの違いは大きく分けると以下の4つ
- デザイン
- カスタマイズ性
- エディタの違い
- テーマの価格
①デザイン性の違い
デザインに関しては本当に個人の好みになると思います。ブログ作業に関しては、ある程度長期目線が必要だと思いますので、ご自身が好きなものを選ぶことをオススメします。
②カスタマイズ性はAFFINGERの方が高い
カスタマイズ性はAFFINGERの方が高いと思います。ウィジェットの画面をみても、AFFINGERの方が圧倒的に設定できる項目が多いです。
ここまで細かく設定するよりも、
設定は簡単!見た目はよく!読みやすい!
が理想なので、私には難しく感じました。でもさすか、「稼ぐに特化したWordPressテーマ」SEOに関する設定も細かくできます。
③SWELLはブロックエディタ完全対応
SWELLはブロックエディタに完全対応しているので、なれると感覚的にブログをかくことができて使いやすいです。
④SWELLは値段が若干高め
SWELLの値段は17,600円と他の人気有料テーマと比べると少し高めの値段設定です。
| SWELL | 17,600円 |
| AFFINGER6(通常盤) | 14,800円 |
| JIN | 14,800円 |
| SANGO | 14,800円 |
テーマ移行はリライト作業が大変
価格もそうですがテーマ移行をするとなると「リライト作業」心配になりますよね。
私はテーマ移行して、このように記事のデザインが崩れました。
- マーカー
- ボックス
- 吹き出し
見出しやアフィリエイトリンクは問題ありませんでした。
このようにテーマを移行すると1記事ずつ修正していかないといけないのですごく大変です。
ちなみにSWELLには便利なテーマの乗り換えサポートプラグインがあり、これを使うとデザインを崩さないままテーマ移行が可能になります。
対応テーマは、
- Cocoon
- JIN
- SANGO
- STORK
- THE THOER
- AFFINGER5(6は対応していません)
というように、テーマ移行をするとリライト作業が発生することが多いので、テーマ移行をお考えの方は記事数が少ない時の移行をオススメします。
【まとめ】
AFFINGER(アフィンガー)6をオススメな方
- ブログで本気で収益をあげたい人
- デザインパーツがたくさんあるのでサクサク決断できる人
- カスタマイズが好きな方
SWELL(スウェル)をオススメな方
- カスタマイズ性をほどよく抑え、記事を書くことに集中したい方
- ブログのデザイン操作を感覚的に簡単に行いたい方
- 簡単におしゃれなブログにみせたい方
気になる方は是非のサイトをのぞいてみてくださいね!
サポートプラグイン対応テーマ










コメント