
こんにちは。ペリコです。
テーマを変更するとGoogleアナリティクスやGoogleサーチコンソールが正しく機能しているか確認する必要があります。
そして、機能していないようであれば、コードの再設置が必要です。
サイトやブログを立ち上げ時、データ分析のために最初に設定していると思いますが、時間がたつと細かい設定を忘れてしまいますよね。
この記事では、そんな時の再確認用にGoogleアナリティクスとGoogleサーチコンソールの再設置方法をまとめています。
ぜひ参考にしてみてください。
この記事を読んでわかること

それでは早速Googleアナリティクスから。
Googleアナリティクスの再設置
Googleアナリティクスの画面でトラッキングコードを取得する
アフィンガーの管理画面に貼り付け
以上の2ステップで完了です。
Googleアナリティクスの画面でトラッキングコードを取得する方法
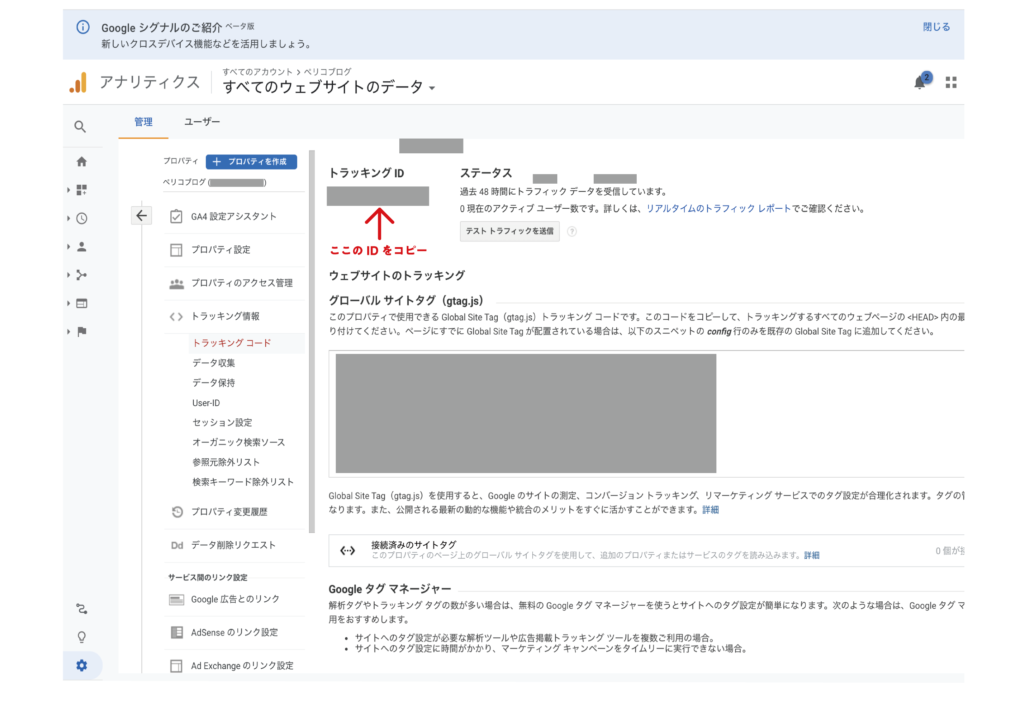
Googleアナリティクスを開き「管理 > トラッキング情報 」をひらきます。

トラッキング コードからトラッキングIDをコピーします。

AFFINGER6の「WordPressの設定画面 > AFFINGER管理 > Google・広告/AMP 」の「UA-〇〇」の部分にトラッキングコードを入力すればGoogleアナリティクスの設定も完了です。

次はGoogleサーチコンソールの再設置です。
Googleサーチコンソールの再設置
Googleサーチコンソールの再設置は、
Googleサーチコンソール画面でメタコードを取得
アフィンガーの管理画面に貼り付け
この2ステップで完了です。
Googleサーチコンソールの画面でメタコードをを取得する方法
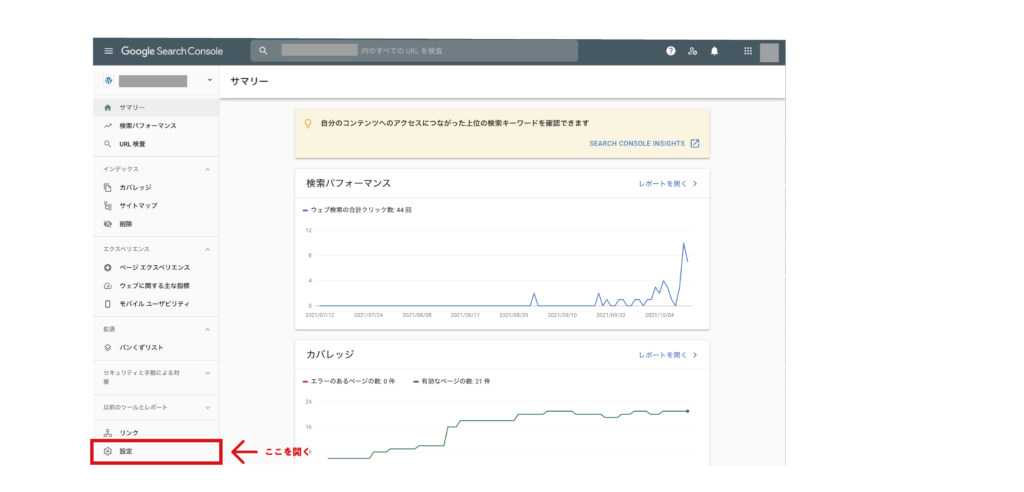
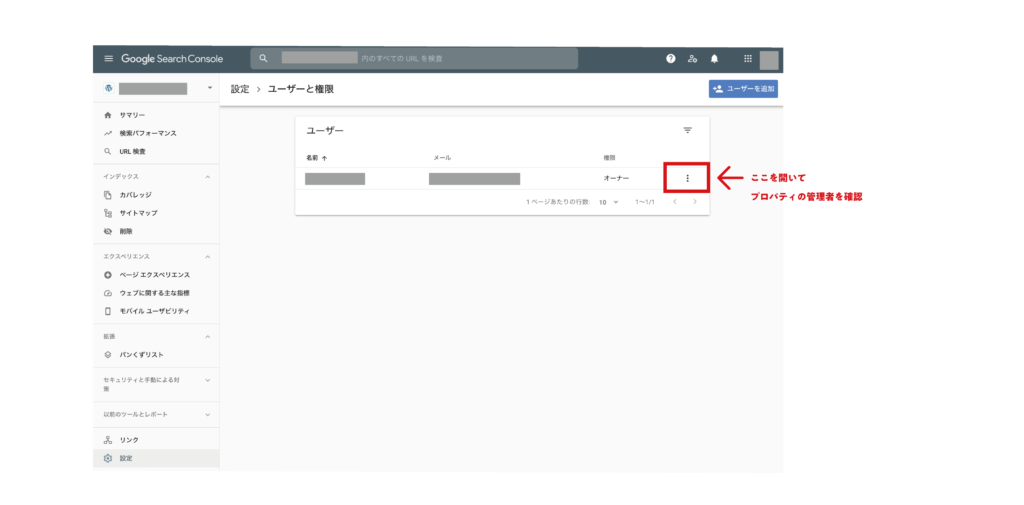
Googleサーチコンソールの画面の[設定]を選択します。

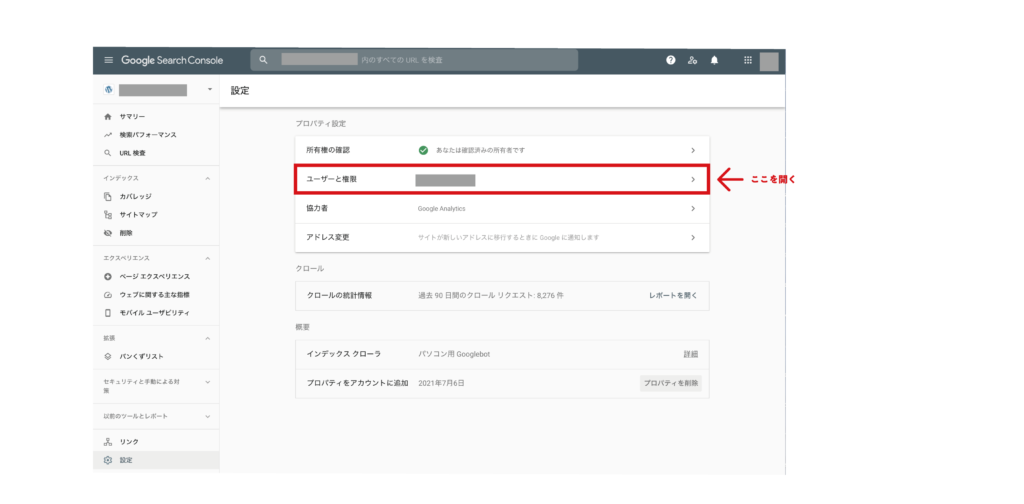
[設定]の[ユーザーと権限]を選択します。

ユーザーの管理画面で[…]を選択しプロパティの管理者を確認します。

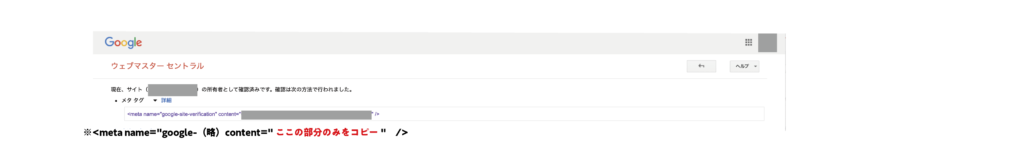
ウェブマスターセントラルの画面になるので[詳細]を選択します。

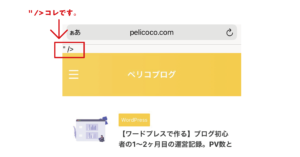
content=”の後を“までコピーします。

コピーしたものをGoogleアナリティクスと同じように、AFFINGERの管理>Google・広告・AMP>サーチコンソールHTMLタグに入力して完成です。

Googleサーチコンソールの再設置の際にたまにあるミス
私はコピーする際に余計なコードまでコピーをしていて一時、画面がこのようになっていました。

テーマを変更するとGoogleアナリティクスやGoogleサーチコンソールが正しく機能しているか確認する必要があります。

まとめ
機能していないようであれば、コードの再設置が必要ですのでその際は、
- Googleアナリティスクの再設置方法→トラッキングコードの入力
- Googleサーチコンソールの再設置方法→メタタグの入力
この2つを再設置してください。
最後まで読んでいただきありがとうございます。







コメント